
Trendy w świecie web designu zmieniają się błyskawicznie: to, co wczoraj było nowością, dziś jest już standardową praktyką. Właśnie dlatego warto trzymać rękę na pulsie i śledzić nowe rozwiązania.
Web design to dziedzina zdecydowanie wykraczająca poza obszar samej estetyki strony internetowej. Chodzi także o jej funkcjonalność, płynność poruszania się po stronie, czy wreszcie rozplanowanie treści. Wszystkie te elementy tworzą to, co dla projektanta witryny powinno być kluczowe – user experience.
Część trendów powtarza się rokrocznie lub ulega niewielkim zmianom, inne zaś wywracają utarte schematy do góry nogami. Przygotowaliśmy dla ciebie zestawienie tych, o których warto pamiętać.
Użytkownik wychowany w wirtualnym świecie zdążył już przywyknąć do szybkich efektów. Nie lubimy czekać i szybko irytujemy się, napotykając na swej drodze przeszkody, stąd tak istotna jest pełna optymalizacja strony, która pozytywnie wpłynie na szybkość jej działania. Coraz częściej zaobserwować można zerwanie z paginacją, do tej pory wymuszającą na nas przenoszenie się na kolejne podstrony i – oczywiście! – dłuższe czekanie.
Odpowiedzią na ten problem jest trend tworzenia tzw. single-page application, czyli dosłownie jednostronicowej aplikacji internetowej. Oczywiście, sama idea nie powstała wczoraj, ale to właśnie dziś zyskuje coraz więcej uwagi. Decydując się na to rozwiązanie, zwalniamy użytkownika z konieczności przeładowywania kolejnych podstron. Zamiast tego poszczególne elementy strony ładują się w ramach jednego widoku, dając wrażenie płynnych przejść, a przy okazji zapewniając mniejsze obciążenie serwera.
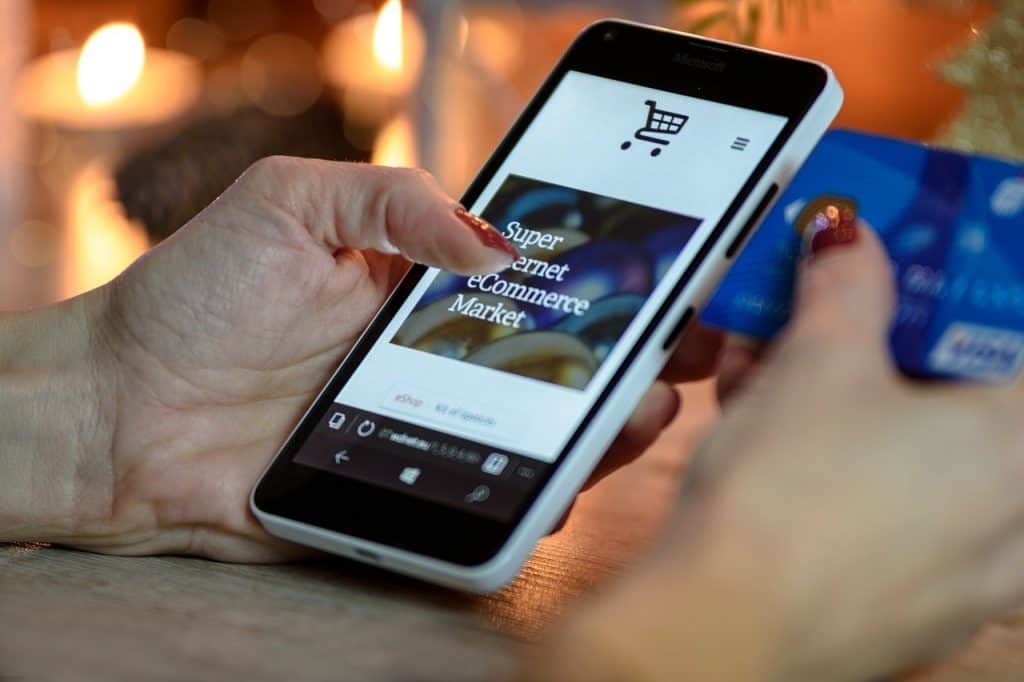
Dobrymi przykładami single-page application są popularne platformy społecznościowe, np. Facebook czy Twitter. Choć to ogromne aplikacje, ich szkielety opierają się właśnie na podejściu Single Page App. Z tego rozwiązania najchętniej korzystają sklepy internetowe.

W designie dążę do dwóch rzeczy: prostoty i przejrzystości. Najlepszy design rodzi się z połączenia tych dwóch elementów – Lindon Leader, amerykański grafik i twórca logo FedEx.
Kolejnym trendem, który nie traci na znaczeniu, jest minimalizm (przechodzący czasem w surowy brutalizm). W tym przypadku projektanci witryn wzięli sobie do serca powiedzenie „mniej znaczy więcej”. Minimalizm w web designie każe rezygnować ze zbędnych elementów, pozwalając skupić się na najważniejszych treściach. Dzięki temu użytkownik nie jest rozpraszany dodatkowymi bodźcami, które mogłyby odwieść go np. od decyzji dotyczącej zakupu produktu lub zapoznania się z komunikatem. Z tego samego względu projektanci coraz częściej decydują się na ograniczoną i stonowaną paletę kolorystyczną.
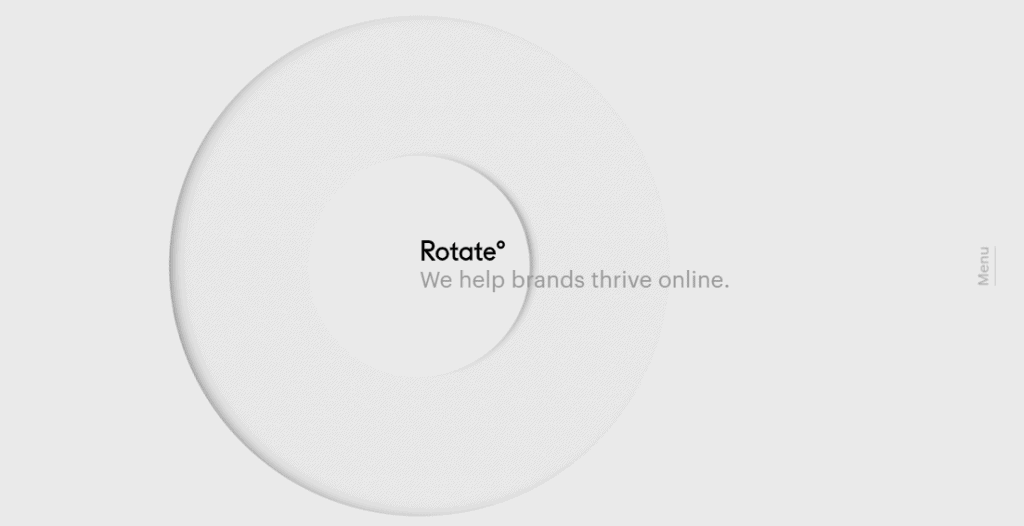
Minimalizm to trend, który dotyczy nie tylko warstwy wizualnej stron, ale też ich uproszczonej nawigacji pozwalającej użytkownikom na intuicyjne działanie. Zobacz, jak posłużyli się nim twórcy strony Studia Rotate:

Nie wszystkie trendy można bezkrytycznie adaptować do każdej strony – niektóre sprawdzą się tylko w określonych branżach czy sytuacjach, a ich projektanci będą musieli wziąć na barki pewne ryzyko. Jednym z takich rozwiązań jest np. użycie niestandardowego kursora, który może wpłynąć na większą konwersję i zaciekawić użytkowników lub… odstraszyć ich, sprawiając, że szybko opuszczą naszą witrynę. Na nietypowy krok zdecydowali się twórcy strony Volcán (https://www.volcan.com/en), którzy postawili na wzór geometryczny, a także projektanci strony telewizji Flock of Siegel, której kursor (i sam design) przenosi nas o kilka dekad wstecz.

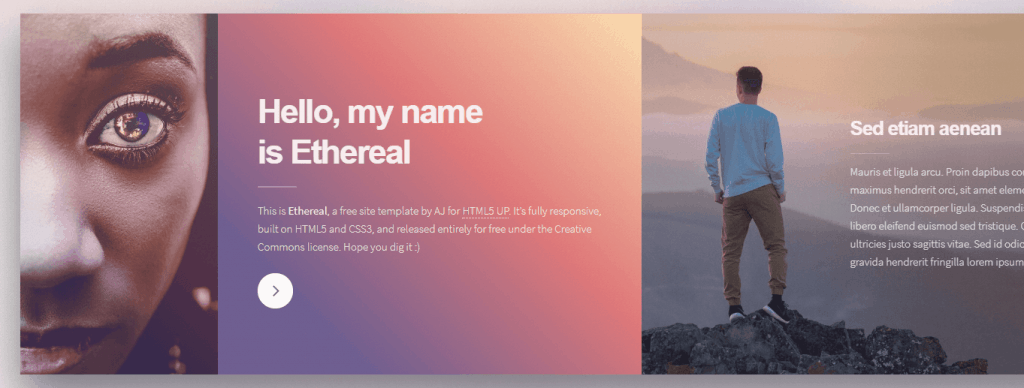
Także wykorzystanie efektu marquee, czyli pływającego tekst, wymaga sporej dozy śmiałości – jest to w końcu coś, co zdecydowanie wychodzi poza dobrze znany schemat. Podobnie jest w przypadku scrollowania poziomego (horizontal scroll). Z perspektywy użytkownika dekstopowego jest to rozwiązanie w zasadzie wyłącznie estetyczne, ale już dla użytkownika mobilnego niesie także większą wygodę użytkowania. Sprawdźcie sami, jak może to wyglądać:

Niezależnie od tego, czy skorzystasz z któregoś z przedstawionych trendów, czy stanowić będą one jedynie ciekawostkę, dobrze wiedzieć, w jakim kierunku podąża współczesny design. Z pewnością znajdziesz w końcu coś, co wdrożysz z sukcesem we własnej witrynie, odświeżając jej wygląd i zwiększając funkcjonalność.